Wolvic 1.5.2 Released
Hello, and welcome to Wolvic 1.5.2! In this release, we’ve added some major quality of life improvements that allow users to move Wolvic windows aside or push them away from your viewpoint, vertical alignment of windows with different heights, a headlock ability to keep windows fixed directly in front of you at all times, and high-resolution rendering of web content. In addition, we’ve added six new 3D environments to envelop you while you’re using Wolvic. Let’s get into the details!
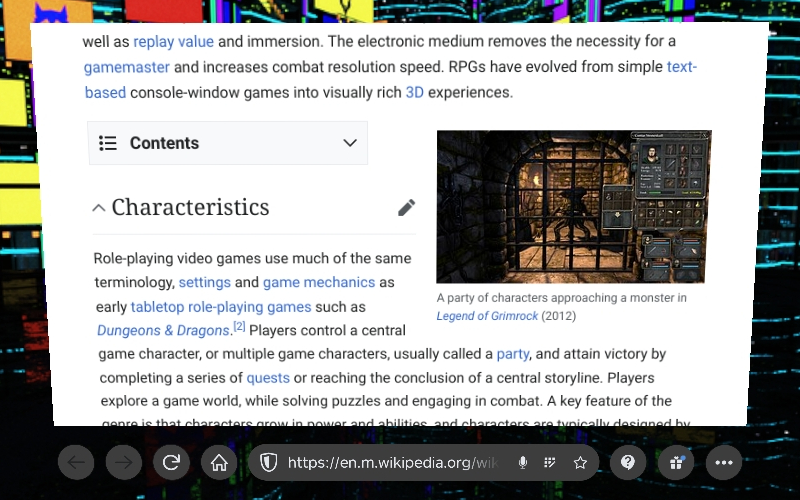
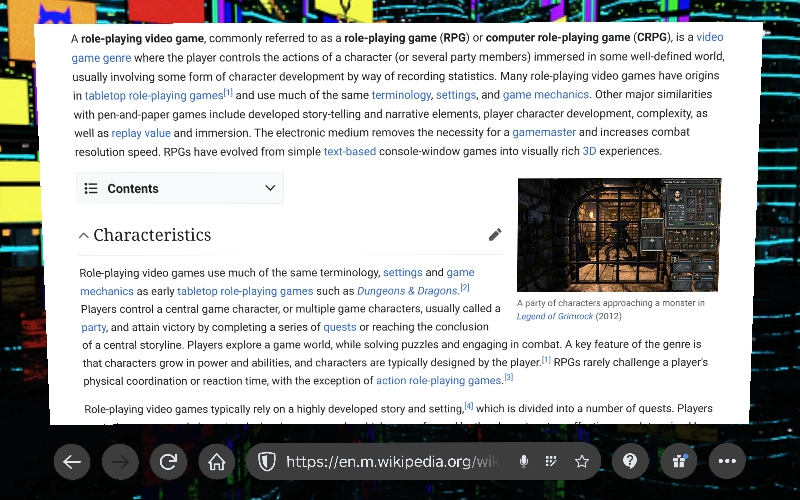
First, let’s talk about resolution. Up until now, Wolvic’s windows on the Web used a default width and height of 768x432 “CSS pixels”, which essentially means the windows had the same visual appearance as a physical monitor with that resolution sitting a small distance away from the user. Starting in 1.5.2, we are raising the default window dimensions from 768x432 to 1024x576, providing a great deal more room for Web content. On some devices, we are also increasing the resolution that we use to render Web pages so they will look even crispier and more readable. The combination of these two features makes for a dramatic improvement in visual quality of Web pages.
With the change in resolution, you might want to change the apparent distance between yourself and Wolvic’s windows. Fortunately, we’ve added an experimental setting that allows you to set that distance yourself, as shown in the following video clip. This feature is still under development, so it may change a bit in future releases.
In addition to moving the windows further away, you can also slide them to one side or the other using the arrow-cross icon found in the window toolbar. See the following video for a demonstration, which also shows off how differently-sized windows are vertically centered with each other. This will hopefully reduce the amount of neck-craning you need to do to read tall windows.
Yet another experimental feature is our new “headlock” setting, which anchors Wolvic windows to the center of your view no matter how you move your head. This will cause an apparently rock-solid window to appear in front of a moving background, so if you’re prone to motion sickness, proceed with caution on this one. On the flip side, if this is enabled, videos in fullscreen mode won’t be stuck in the environment, but will instead always appear in front of you, making it easier to recline or even lie down while watching video without losing sight of the window.
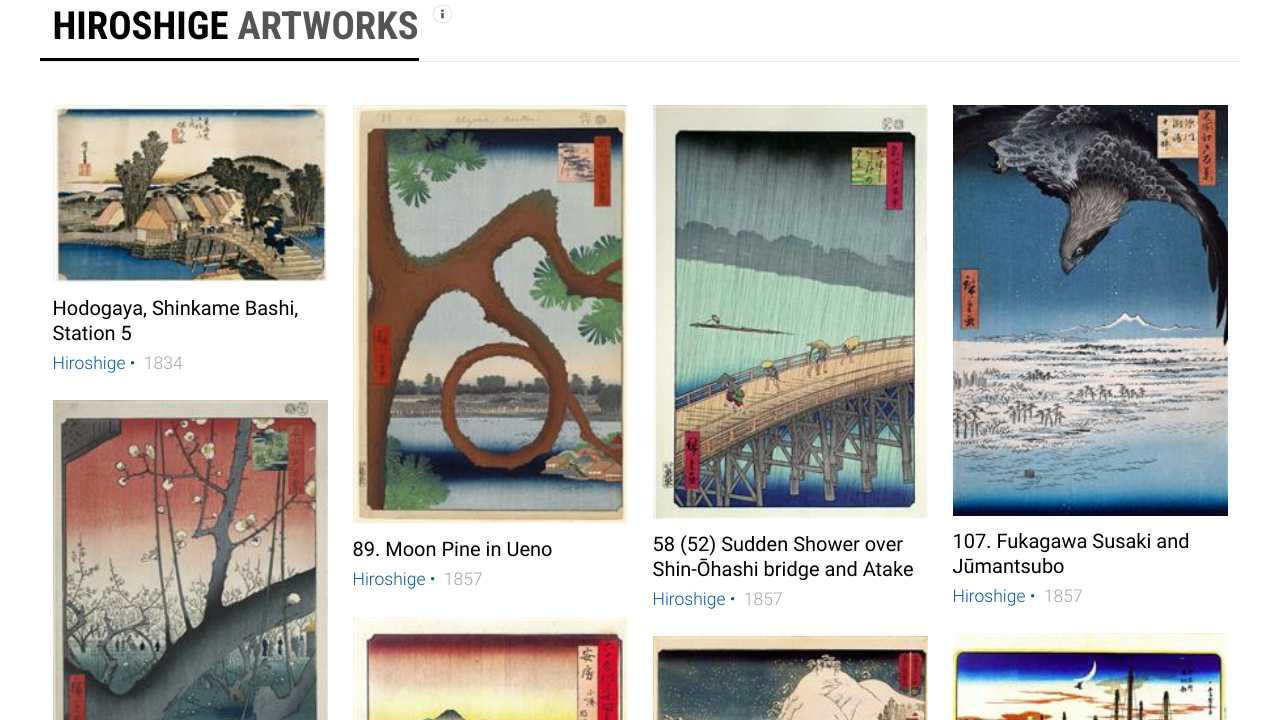
We’ve also added six new environments to our Wolvic 3D Environments GitHub repository, where you can contribute environments you’ve created (see the repository README for details). To get access to these, open the Environment cell in Wolvic’s Settings menu, and Wolvic will automatically check the repository for any new environments.
As is usual, there are still more changes and updates listed in the notes below, including improved refresh rates on Oculus devices and improved desktop-mode handling on popular Chinese websites. If you’ve found a new problem or have another issue, please send us your feedback or, if you prefer, file an issue on GitHub. Thanks, and we hope you enjoy Wolvic 1.5.2!
Highlights
- Increased the logical size and resolution of Web pages. The default window has a logical size of 1024x576 CSS pixels. We also use a higher resolution to render the Web page (the exact value depends on the device)
- Added four new experimental features to provide more detailed control of the window environment:
- Users can adjust the distance of browser windows, moving them closer or farther away
- Vertically align browser windows of different heights
- Ability to move windows horizontally around the user
- Head lock: the browser window remains centered in the user’s view, which is useful for watching videos and also in the case of devices with a narrow field of view
- Added six new 3D environments
Notes
UI
- Increased the logical size and resolution of Web pages. The default window has a logical size of 1024x576 CSS pixels. We also use a higher resolution to render the Web page (the exact value depends on the device)
- Added four new experimental features to provide more detailed control of the window environment:
- Users can adjust the distance of browser windows, moving them closer or farther away
- Vertically align browser windows of different heights
- Ability to move windows horizontally around the user
- Head lock: the browser window remains centered in the user’s view, which is useful for watching videos and also in the case of devices with a narrow field of view
- Added six new 3D environments:
- Autumn Forest
- Basic Sky
- Barcelona Rooftops
- Night Forest With Aurora Sky
- Pretville Cinema
- Winter Night
- Now hiding brightness button when playing video in Passthrough
Meta
- Adjusted device detection in the case of the Meta Quest 3
- Moved to 90Hz refresh rate for Meta Quest 3
Input
- Removed duplicated suggestions in the URL bar
Others
- Added desktop-mode overrides for popular Chinese websites
- Enabled setting the device name in Mozilla account and presenting it correctly to the user